

















 Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte
Webseite, mit der Sie frei experimentieren können.
Falls Sie diesen Text in Web Designer lesen, können Sie frei experimentieren und die
Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein
Beispiel dafür, was mit Web Designer möglich ist.
So erstellen Sie in 6 Schritten mit Web Designer eine Website.
1) Öffnen Sie die Design-Galerie und wählen Sie ein Design
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet ist. Es
basiert auf einer Vorlage mit dem Namen "Beta". Sie sehen alle Vorlagen durch Auswahl
des Menüpunktes:
Datei -> Neu aus der Designs-Galerie
Oder durch Anklicken dieses Symbols in der oberen Leiste.
Betrachten Sie Ihre Website als Vorschau: Sie können jederzeit Datei -> Website-Vorschau wählen, oder
einfach in der oberen Leiste auf dieses Symbol klicken. Es erscheinen zwei Optionen: Das Erste öffnet die
Vorschau der aktuellen Seite (schnellste), mit der andren betrachten Sie die gesamte Website. Schauen Sie
nun, wie die Webseite im Browser aussehen wird.
Im Vorschaufenster: Testen Sie die Schaltflächen oben, um die anderen Seiten zu betrachten und bewegen Sie die
Maus über die Objekte, z. B. das Foto oben rechts und klicken Sie die Links (wie diesen gleich hier), um die
verschiedenen Ebenen-Effekte zu betrachten. Schließen Sie zum Beenden die Vorschau.
2) Bearbeiten der Themen-Farben
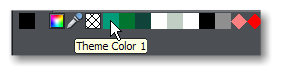
Die Farbleiste.
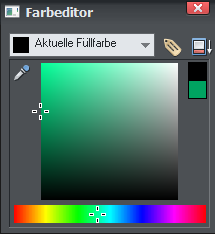
Klicken Sie um mehr über den Farbeditor zu erfahren.
Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf
eine der quadratischen Farbflächen. Dieses sind die Themenfarben für die Website. Klicken Sie auf irgendeine
davon und wählen Sie „Bearbeiten”. Es wird nun der Farbeditor angezeigt und es können unterschiedliche Farben
ausgewählt werden. Für das beste Ergebnis empfehlen wir, für Themenfarben 1 und 2 ähnliche oder gleiche Farben
zu wählen, Es gibt Themenfarben für alle wesentlichen Gestaltungselemente des Designs.
Neu: Farbschemata. In der aktuellsten Version haben wir drag 'n' drop Schemata
eingeführt. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner Beta2, scrollen Sie zum
unteren Ende, um Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie
eine beliebiges Schema auf die Webseite um die Farben sofort zu ändern.
3) Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Textwerkzeug). Klicken Sie nun auf einen Text und
beginnen Sie ihn zu bearbeiten. Probieren Sie die Überschriften und ersetzen Sie sie durch Ihre eigene. Bei
Verwendung des Textwerkzeugs ermöglicht Ihnen die Infoleiste oben die Schriftart, Größe,
etc. zu verändern. Das Symbols ABC am Ende ist die Rechtschreibprüfung. Die
Textbearbeitung erfolgt wie bei jedem gewöhnlichen Textbearbeitungsprogramm, so z.B.
Ziehen über den Text wählt ihn aus.
Der Schaltflächentext lässt sich genauso ändern. Einige Schaltflächen sind „dehnbar” und bieten Platz für jede
Beschriftung werden. Probieren sie diese Schaltfläche auf der linken Seite. Wenn Sie die Linkadresse der
Schaltfläche ändern möchten wählen Sie die Schaltfläche aus und klicken das Kettenglied-Symbol oben an. Um
einen Link auf einen Textabschnitt zu legen, gehen Sie ins Text-Werkzeug und wählen Sie den Text aus, den Sie
verlinken möchten und verwenden Sie dieselbe Schaltfläche.
4) Objekte neu anordnen
Versuchen wir nun einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil-
Werkzeug ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das
Objekt herum fließt. Versuchen Sie an den Überschriften oder sogar den Schaltflächen zu ziehen und benutzen
erneut die Vorschau. Was Sie in in Web Designer sehen, ist genau das, was auch auf Ihrer Webseite erscheint.
Ziehen Sie die Eck-Anfasser um die Größe eines Objektes zu ändern. Probieren Sie es an diesem blassen Blumen-
Symbol unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser.
Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte
Webseite, mit der Sie frei experimentieren können.
Falls Sie diesen Text in Web Designer lesen, können Sie frei experimentieren und die
Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein
Beispiel dafür, was mit Web Designer möglich ist.
So erstellen Sie in 6 Schritten mit Web Designer eine Website.
1) Öffnen Sie die Design-Galerie und wählen Sie ein Design
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet ist. Es
basiert auf einer Vorlage mit dem Namen "Beta". Sie sehen alle Vorlagen durch Auswahl
des Menüpunktes:
Datei -> Neu aus der Designs-Galerie
Oder durch Anklicken dieses Symbols in der oberen Leiste.
Betrachten Sie Ihre Website als Vorschau: Sie können jederzeit Datei -> Website-Vorschau wählen, oder
einfach in der oberen Leiste auf dieses Symbol klicken. Es erscheinen zwei Optionen: Das Erste öffnet die
Vorschau der aktuellen Seite (schnellste), mit der andren betrachten Sie die gesamte Website. Schauen Sie
nun, wie die Webseite im Browser aussehen wird.
Im Vorschaufenster: Testen Sie die Schaltflächen oben, um die anderen Seiten zu betrachten und bewegen Sie die
Maus über die Objekte, z. B. das Foto oben rechts und klicken Sie die Links (wie diesen gleich hier), um die
verschiedenen Ebenen-Effekte zu betrachten. Schließen Sie zum Beenden die Vorschau.
2) Bearbeiten der Themen-Farben
Die Farbleiste.
Klicken Sie um mehr über den Farbeditor zu erfahren.
Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf
eine der quadratischen Farbflächen. Dieses sind die Themenfarben für die Website. Klicken Sie auf irgendeine
davon und wählen Sie „Bearbeiten”. Es wird nun der Farbeditor angezeigt und es können unterschiedliche Farben
ausgewählt werden. Für das beste Ergebnis empfehlen wir, für Themenfarben 1 und 2 ähnliche oder gleiche Farben
zu wählen, Es gibt Themenfarben für alle wesentlichen Gestaltungselemente des Designs.
Neu: Farbschemata. In der aktuellsten Version haben wir drag 'n' drop Schemata
eingeführt. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner Beta2, scrollen Sie zum
unteren Ende, um Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie
eine beliebiges Schema auf die Webseite um die Farben sofort zu ändern.
3) Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Textwerkzeug). Klicken Sie nun auf einen Text und
beginnen Sie ihn zu bearbeiten. Probieren Sie die Überschriften und ersetzen Sie sie durch Ihre eigene. Bei
Verwendung des Textwerkzeugs ermöglicht Ihnen die Infoleiste oben die Schriftart, Größe,
etc. zu verändern. Das Symbols ABC am Ende ist die Rechtschreibprüfung. Die
Textbearbeitung erfolgt wie bei jedem gewöhnlichen Textbearbeitungsprogramm, so z.B.
Ziehen über den Text wählt ihn aus.
Der Schaltflächentext lässt sich genauso ändern. Einige Schaltflächen sind „dehnbar” und bieten Platz für jede
Beschriftung werden. Probieren sie diese Schaltfläche auf der linken Seite. Wenn Sie die Linkadresse der
Schaltfläche ändern möchten wählen Sie die Schaltfläche aus und klicken das Kettenglied-Symbol oben an. Um
einen Link auf einen Textabschnitt zu legen, gehen Sie ins Text-Werkzeug und wählen Sie den Text aus, den Sie
verlinken möchten und verwenden Sie dieselbe Schaltfläche.
4) Objekte neu anordnen
Versuchen wir nun einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil-
Werkzeug ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das
Objekt herum fließt. Versuchen Sie an den Überschriften oder sogar den Schaltflächen zu ziehen und benutzen
erneut die Vorschau. Was Sie in in Web Designer sehen, ist genau das, was auch auf Ihrer Webseite erscheint.
Ziehen Sie die Eck-Anfasser um die Größe eines Objektes zu ändern. Probieren Sie es an diesem blassen Blumen-
Symbol unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser.
 Website erstellt mit MAGIX Web Designer. Es wurden keine weiteren Grafikprogramme oder Hilfsmittel verwendet.
MAGIX
Website erstellt mit MAGIX Web Designer. Es wurden keine weiteren Grafikprogramme oder Hilfsmittel verwendet.
MAGIX

Klicken Sie hier, um den Farbton auf eine
beliebige Farbe des Spektrums zu setzen
Klicken Sie hier, um
erweiterte
Steuerelemente zu
sehen, wie die Hex-
RGB-Farbwerte.
Hier klicken, um die
Abschattung der
ausgewählten Farbe zu
ändern,
heller oder dunkler.
Beim Wechsel von
Farbdesign ist es
normalerweise am besten,
den Schatten nicht zu stark
zu ändern.
Sie können die
Pipette überall
auf dem
Bildschrim
hinziehen um die
Farben zu
bestimmen
Der Farb-Editor
Dieses Panel ist als Pop-up-Ebene erstellt, welche, für fortgeschrittenen Benutzer, in der Seiten- &
Ebenen-Galerie zu sehen ist. die Sie in die Page & Layer sehen können gallery erstellt. Der rundeckige
Panel-Hintergrund wurde mit dem Rechteck-Werkzeug erstellt und mit leichter Transparenz (mit dem
Transparenz-Werkzeug) versehen. Ein weicher Schatten mit dem Schatten-Werkzeug wurde ebenfalls
hinzugegeben. Die Pfeile wurden als einfache gerade Linien mit dem Formeditor-Werkzeug
gezeichnet und mit einer Spitze aus der Linien-Galerie versehen.
Der Web Designer enthält alle Werkzeuge, um nahezu jede Grafik- und Foto- Effekte zu erstellen, die
Sie wahrscheinlich benötigen. Und Sie brauchen überhaupt keine HTML- oder JavaScript-Kenntnisse.
Beliebig Klicken, um diese Ebene wieder zu verstecken.


















 Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte
Webseite, mit der Sie frei experimentieren können.
Falls Sie diesen Text in Web Designer lesen, können Sie frei experimentieren und die
Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein
Beispiel dafür, was mit Web Designer möglich ist.
So erstellen Sie in 6 Schritten mit Web Designer eine Website.
1) Öffnen Sie die Design-Galerie und wählen Sie ein Design
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet ist. Es
basiert auf einer Vorlage mit dem Namen "Beta". Sie sehen alle Vorlagen durch Auswahl
des Menüpunktes:
Datei -> Neu aus der Designs-Galerie
Oder durch Anklicken dieses Symbols in der oberen Leiste.
Betrachten Sie Ihre Website als Vorschau: Sie können jederzeit Datei -> Website-Vorschau wählen, oder
einfach in der oberen Leiste auf dieses Symbol klicken. Es erscheinen zwei Optionen: Das Erste öffnet die
Vorschau der aktuellen Seite (schnellste), mit der andren betrachten Sie die gesamte Website. Schauen Sie
nun, wie die Webseite im Browser aussehen wird.
Im Vorschaufenster: Testen Sie die Schaltflächen oben, um die anderen Seiten zu betrachten und bewegen Sie die
Maus über die Objekte, z. B. das Foto oben rechts und klicken Sie die Links (wie diesen gleich hier), um die
verschiedenen Ebenen-Effekte zu betrachten. Schließen Sie zum Beenden die Vorschau.
2) Bearbeiten der Themen-Farben
Die Farbleiste.
Klicken Sie um mehr über den Farbeditor zu erfahren.
Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf
eine der quadratischen Farbflächen. Dieses sind die Themenfarben für die Website. Klicken Sie auf irgendeine
davon und wählen Sie „Bearbeiten”. Es wird nun der Farbeditor angezeigt und es können unterschiedliche Farben
ausgewählt werden. Für das beste Ergebnis empfehlen wir, für Themenfarben 1 und 2 ähnliche oder gleiche Farben
zu wählen, Es gibt Themenfarben für alle wesentlichen Gestaltungselemente des Designs.
Neu: Farbschemata. In der aktuellsten Version haben wir drag 'n' drop Schemata
eingeführt. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner Beta2, scrollen Sie zum
unteren Ende, um Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie
eine beliebiges Schema auf die Webseite um die Farben sofort zu ändern.
3) Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Textwerkzeug). Klicken Sie nun auf einen Text und
beginnen Sie ihn zu bearbeiten. Probieren Sie die Überschriften und ersetzen Sie sie durch Ihre eigene. Bei
Verwendung des Textwerkzeugs ermöglicht Ihnen die Infoleiste oben die Schriftart, Größe,
etc. zu verändern. Das Symbols ABC am Ende ist die Rechtschreibprüfung. Die
Textbearbeitung erfolgt wie bei jedem gewöhnlichen Textbearbeitungsprogramm, so z.B.
Ziehen über den Text wählt ihn aus.
Der Schaltflächentext lässt sich genauso ändern. Einige Schaltflächen sind „dehnbar” und bieten Platz für jede
Beschriftung werden. Probieren sie diese Schaltfläche auf der linken Seite. Wenn Sie die Linkadresse der
Schaltfläche ändern möchten wählen Sie die Schaltfläche aus und klicken das Kettenglied-Symbol oben an. Um
einen Link auf einen Textabschnitt zu legen, gehen Sie ins Text-Werkzeug und wählen Sie den Text aus, den Sie
verlinken möchten und verwenden Sie dieselbe Schaltfläche.
4) Objekte neu anordnen
Versuchen wir nun einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil-
Werkzeug ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das
Objekt herum fließt. Versuchen Sie an den Überschriften oder sogar den Schaltflächen zu ziehen und benutzen
erneut die Vorschau. Was Sie in in Web Designer sehen, ist genau das, was auch auf Ihrer Webseite erscheint.
Ziehen Sie die Eck-Anfasser um die Größe eines Objektes zu ändern. Probieren Sie es an diesem blassen Blumen-
Symbol unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser.
Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte
Webseite, mit der Sie frei experimentieren können.
Falls Sie diesen Text in Web Designer lesen, können Sie frei experimentieren und die
Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein
Beispiel dafür, was mit Web Designer möglich ist.
So erstellen Sie in 6 Schritten mit Web Designer eine Website.
1) Öffnen Sie die Design-Galerie und wählen Sie ein Design
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet ist. Es
basiert auf einer Vorlage mit dem Namen "Beta". Sie sehen alle Vorlagen durch Auswahl
des Menüpunktes:
Datei -> Neu aus der Designs-Galerie
Oder durch Anklicken dieses Symbols in der oberen Leiste.
Betrachten Sie Ihre Website als Vorschau: Sie können jederzeit Datei -> Website-Vorschau wählen, oder
einfach in der oberen Leiste auf dieses Symbol klicken. Es erscheinen zwei Optionen: Das Erste öffnet die
Vorschau der aktuellen Seite (schnellste), mit der andren betrachten Sie die gesamte Website. Schauen Sie
nun, wie die Webseite im Browser aussehen wird.
Im Vorschaufenster: Testen Sie die Schaltflächen oben, um die anderen Seiten zu betrachten und bewegen Sie die
Maus über die Objekte, z. B. das Foto oben rechts und klicken Sie die Links (wie diesen gleich hier), um die
verschiedenen Ebenen-Effekte zu betrachten. Schließen Sie zum Beenden die Vorschau.
2) Bearbeiten der Themen-Farben
Die Farbleiste.
Klicken Sie um mehr über den Farbeditor zu erfahren.
Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf
eine der quadratischen Farbflächen. Dieses sind die Themenfarben für die Website. Klicken Sie auf irgendeine
davon und wählen Sie „Bearbeiten”. Es wird nun der Farbeditor angezeigt und es können unterschiedliche Farben
ausgewählt werden. Für das beste Ergebnis empfehlen wir, für Themenfarben 1 und 2 ähnliche oder gleiche Farben
zu wählen, Es gibt Themenfarben für alle wesentlichen Gestaltungselemente des Designs.
Neu: Farbschemata. In der aktuellsten Version haben wir drag 'n' drop Schemata
eingeführt. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner Beta2, scrollen Sie zum
unteren Ende, um Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie
eine beliebiges Schema auf die Webseite um die Farben sofort zu ändern.
3) Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Textwerkzeug). Klicken Sie nun auf einen Text und
beginnen Sie ihn zu bearbeiten. Probieren Sie die Überschriften und ersetzen Sie sie durch Ihre eigene. Bei
Verwendung des Textwerkzeugs ermöglicht Ihnen die Infoleiste oben die Schriftart, Größe,
etc. zu verändern. Das Symbols ABC am Ende ist die Rechtschreibprüfung. Die
Textbearbeitung erfolgt wie bei jedem gewöhnlichen Textbearbeitungsprogramm, so z.B.
Ziehen über den Text wählt ihn aus.
Der Schaltflächentext lässt sich genauso ändern. Einige Schaltflächen sind „dehnbar” und bieten Platz für jede
Beschriftung werden. Probieren sie diese Schaltfläche auf der linken Seite. Wenn Sie die Linkadresse der
Schaltfläche ändern möchten wählen Sie die Schaltfläche aus und klicken das Kettenglied-Symbol oben an. Um
einen Link auf einen Textabschnitt zu legen, gehen Sie ins Text-Werkzeug und wählen Sie den Text aus, den Sie
verlinken möchten und verwenden Sie dieselbe Schaltfläche.
4) Objekte neu anordnen
Versuchen wir nun einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil-
Werkzeug ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das
Objekt herum fließt. Versuchen Sie an den Überschriften oder sogar den Schaltflächen zu ziehen und benutzen
erneut die Vorschau. Was Sie in in Web Designer sehen, ist genau das, was auch auf Ihrer Webseite erscheint.
Ziehen Sie die Eck-Anfasser um die Größe eines Objektes zu ändern. Probieren Sie es an diesem blassen Blumen-
Symbol unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser.
 Website erstellt mit MAGIX Web Designer. Es wurden keine weiteren Grafikprogramme oder Hilfsmittel verwendet.
MAGIX
Website erstellt mit MAGIX Web Designer. Es wurden keine weiteren Grafikprogramme oder Hilfsmittel verwendet.
MAGIX